Using Image as Background with CSS
With these simple steps, you can easily set an image as your Job Board background using CSS:
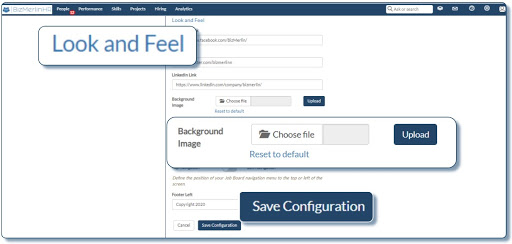
- Please go to Hiring-->Job Board-->Configure Job Board-->Hiring Configuration.
- In the Hiring Configuration page, click on the “Candidate Portal” from the left panel and scroll down to “Custom CSS Style” in the Look & Feel section.

- Please add the custom CSS styling in the box and click on the “Save Configuration” button to set the image as a background on your Job Board.
- Depending on the design, you may need to completely fill a CSS container with an image, or sometimes the image will just partially fill the container.
- To display an image as a background within a container, you need this sample CSS:
.container-class { background-image: url("path/to/image.jpg"); background-repeat: no-repeat; background-position: center; width: 400px; height: 400px; border: 2px dashed #333;}
- Replace .container-class with the selector you want to target and specify all the properties accordingly.
To define a specific size for the image, we should look at the background-size property relative to the aspect ratio of the image:a) For an image that has more width than height, please include the syntax below to make the background image go full width:background-size: 100% auto;

b) For an image that has more height than width, please include the syntax below to make the background image go full height: background-size: auto 100%;

c) Include this syntax to make the background image go full coverage. This is an automatic way to fill the complete container, regardless of the image’s aspect ratio: background-size: cover;

This is the complete list of background-size values:
- auto - Default value.
- length - As example: 100% auto or 400px auto. The first value is for the width, the second for the height.
- cover - Cover the complete area.
- contain - Scale the image to its biggest size.
- initial - Set this property to its default.
- inherit - Inherited from the parent.









.webp)
