Project Metrics and Assessment
ClayHR allows you to create assessment metrics to evaluate the performance, quality or effectiveness of an ongoing project.
How to create Metrics
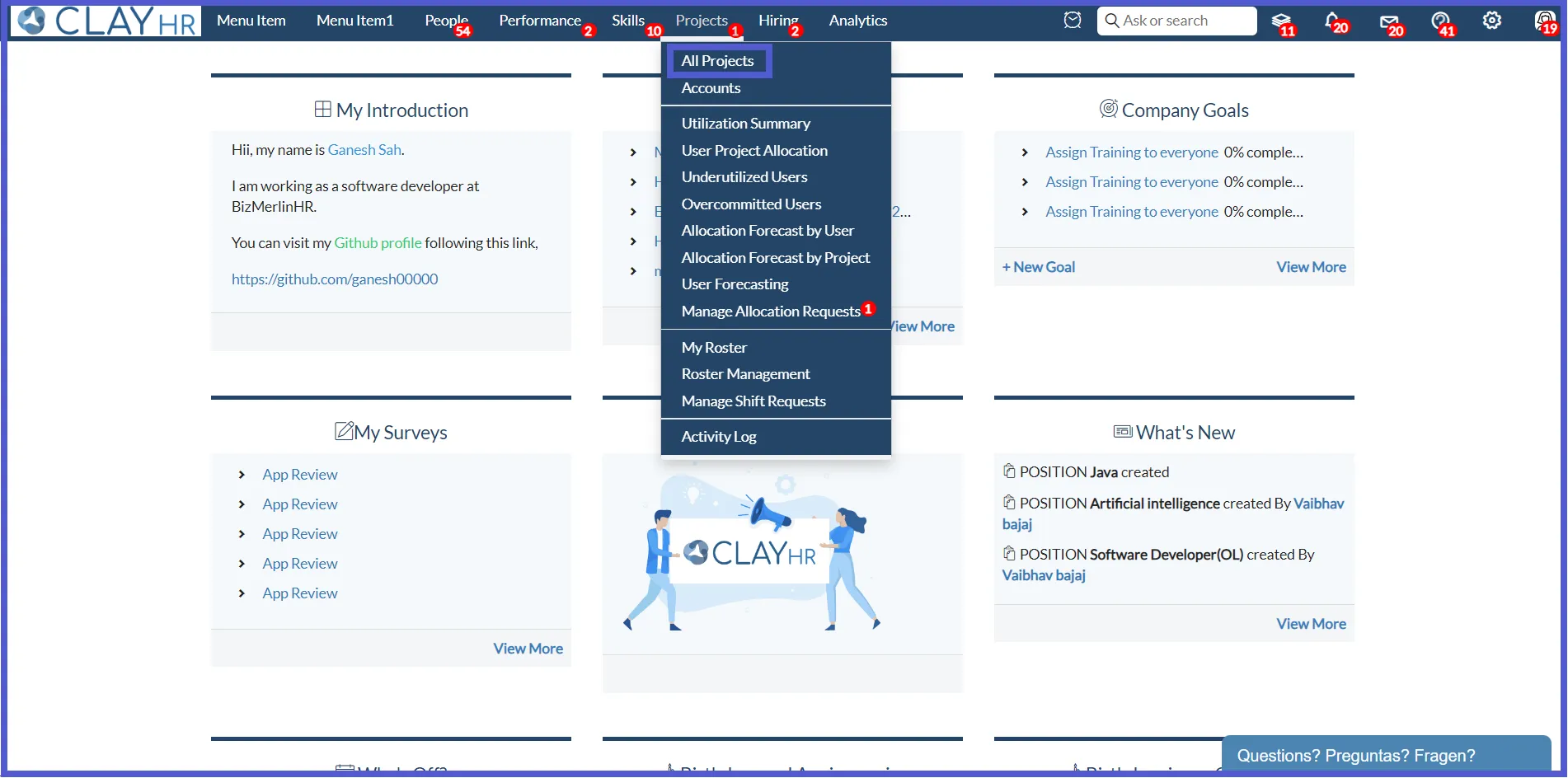
- Go to the “Projects” module and select “All Projects.”

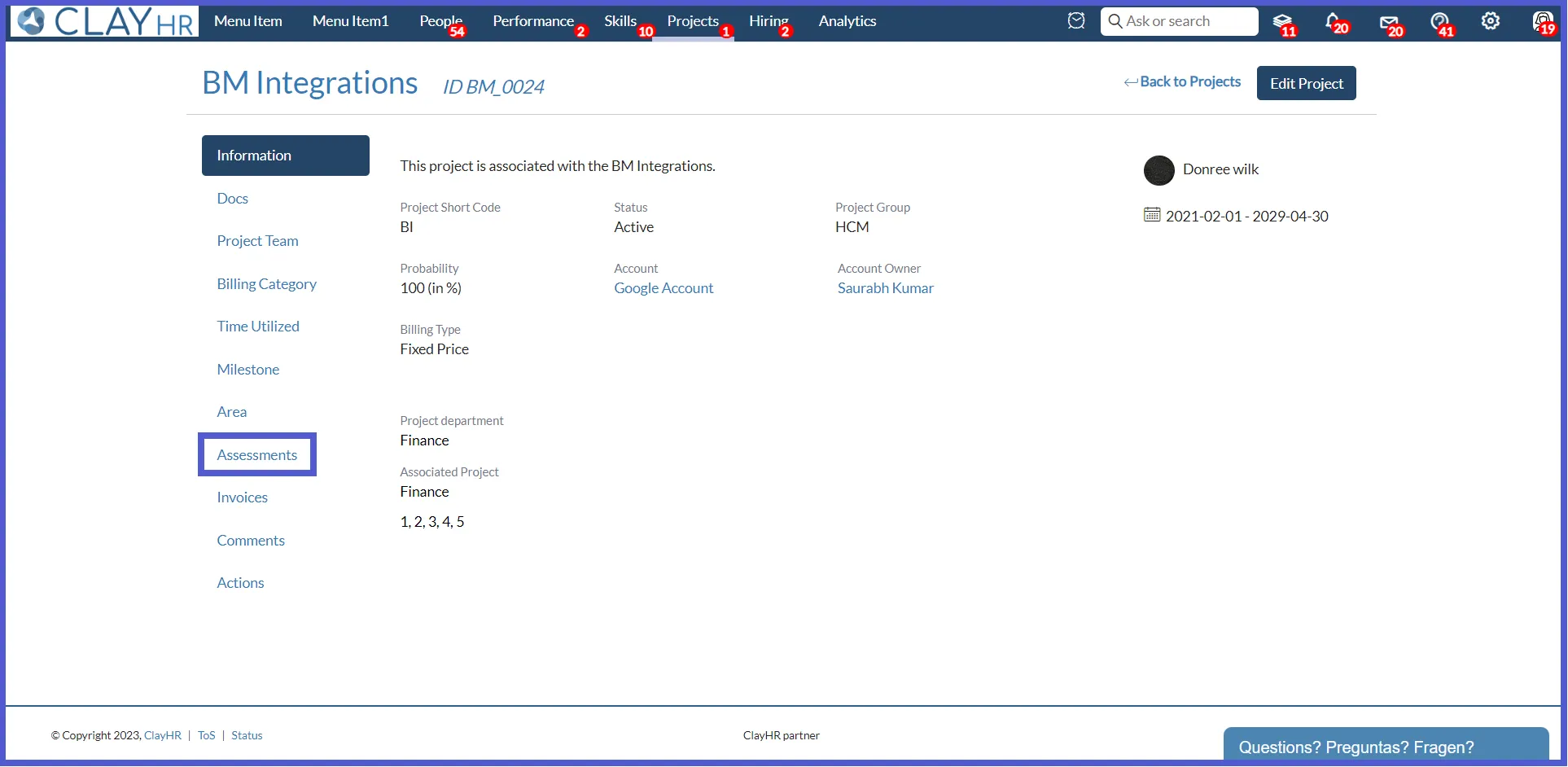
- A list of all the projects will be displayed, and selecting a particular project will open its details. Click on the “Assessments” tab within the project to create metrics for that project.

- Under the Assessments section, there are 2 sub-tabs namely: Metrics and Assessments. Select the “Metrics” tab, to view existing metrics and the “+Add Metric” button.

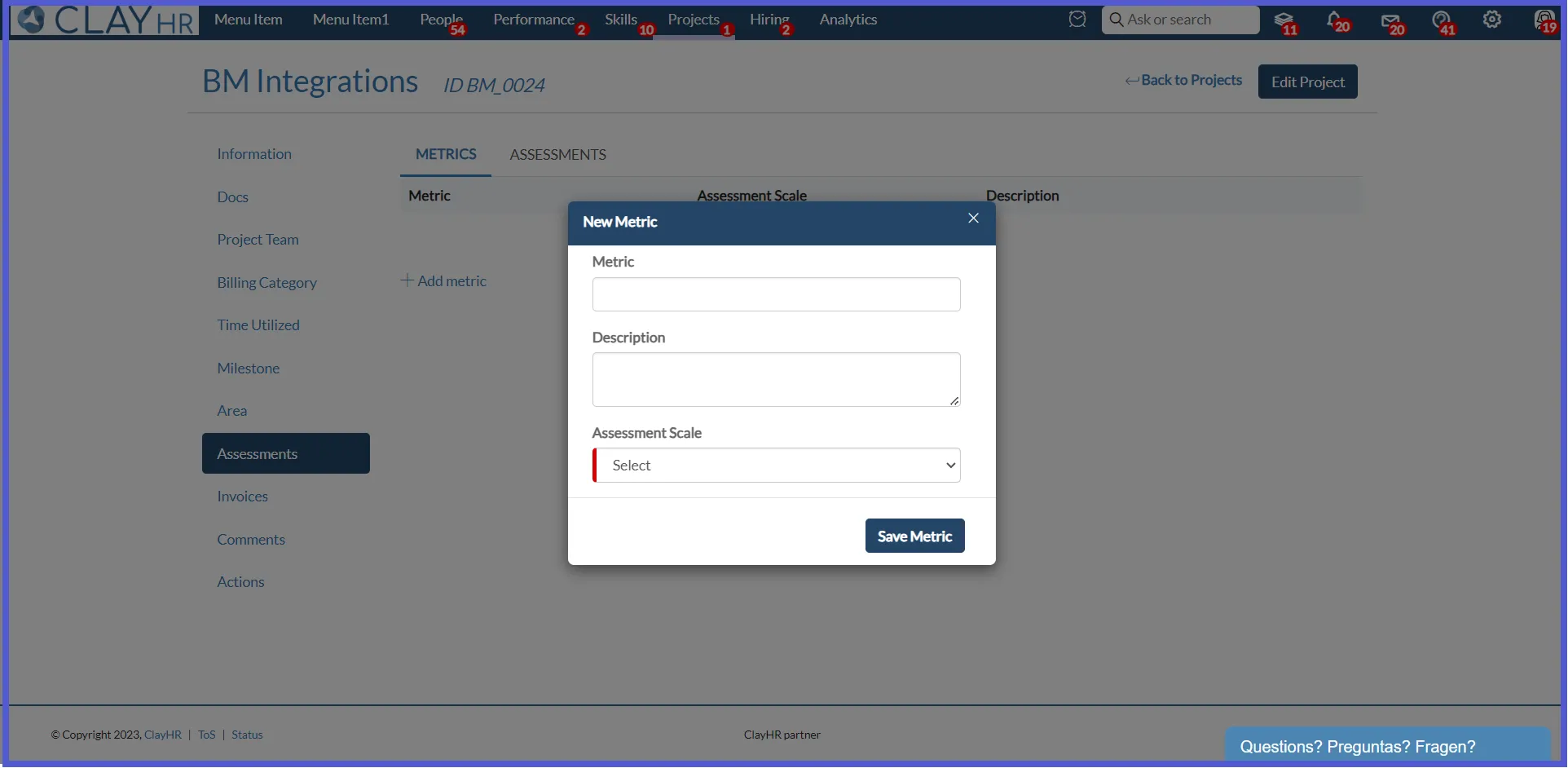
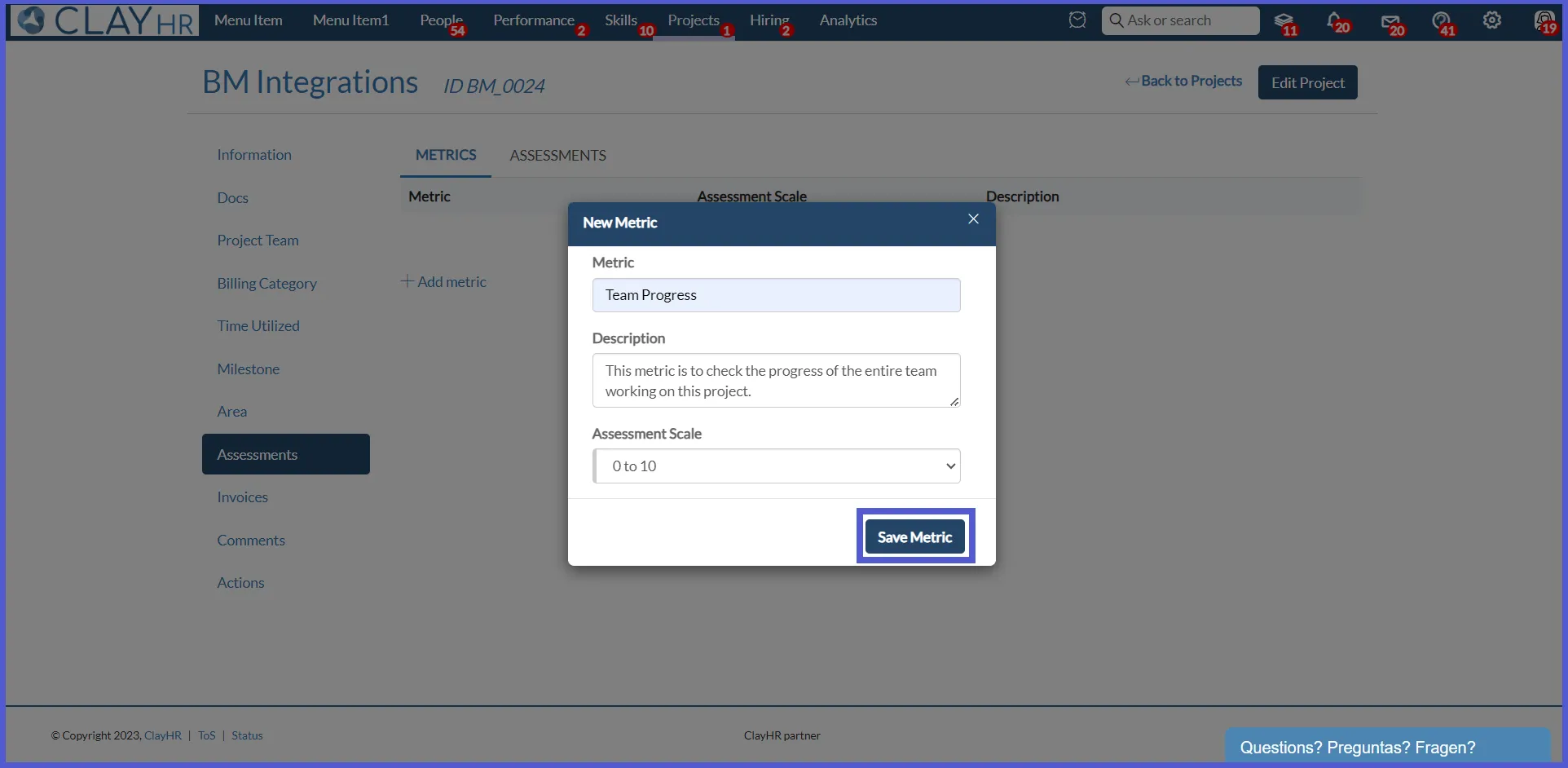
- Click on the “+Add Metric” button, a pop-up will appear to add the metrics details.

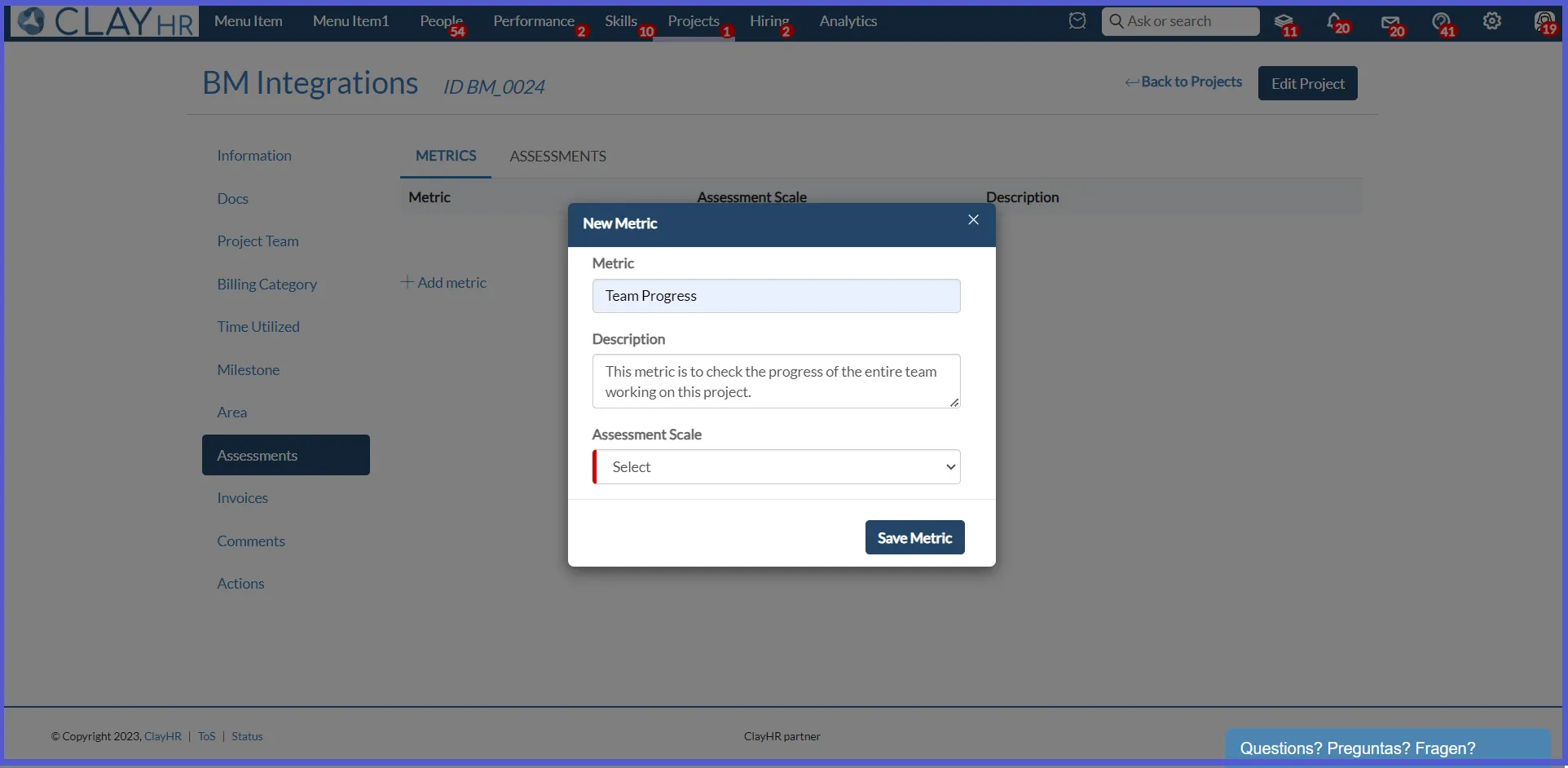
- To proceed, the user must provide the details such as the metric name, description, and select an appropriate assessment scale for that specific metric.

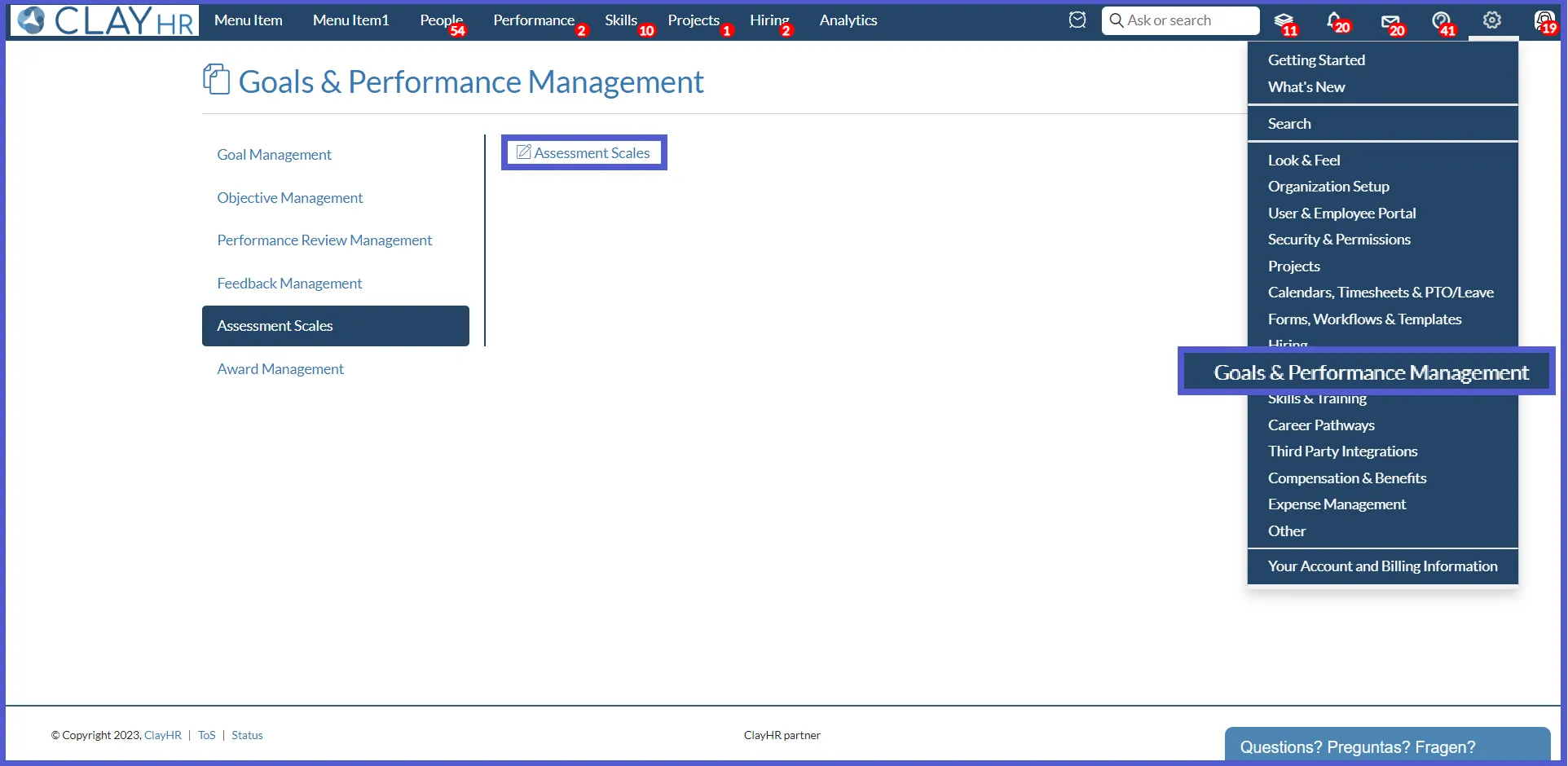
- Go to the gear icon and select “Goals & Performance Management” to create the assessment scales. Then click on the “Assessment Scale” tab to create the assessment scales according to the requirements.

- Click on the “Save Metric” button to save the metric.

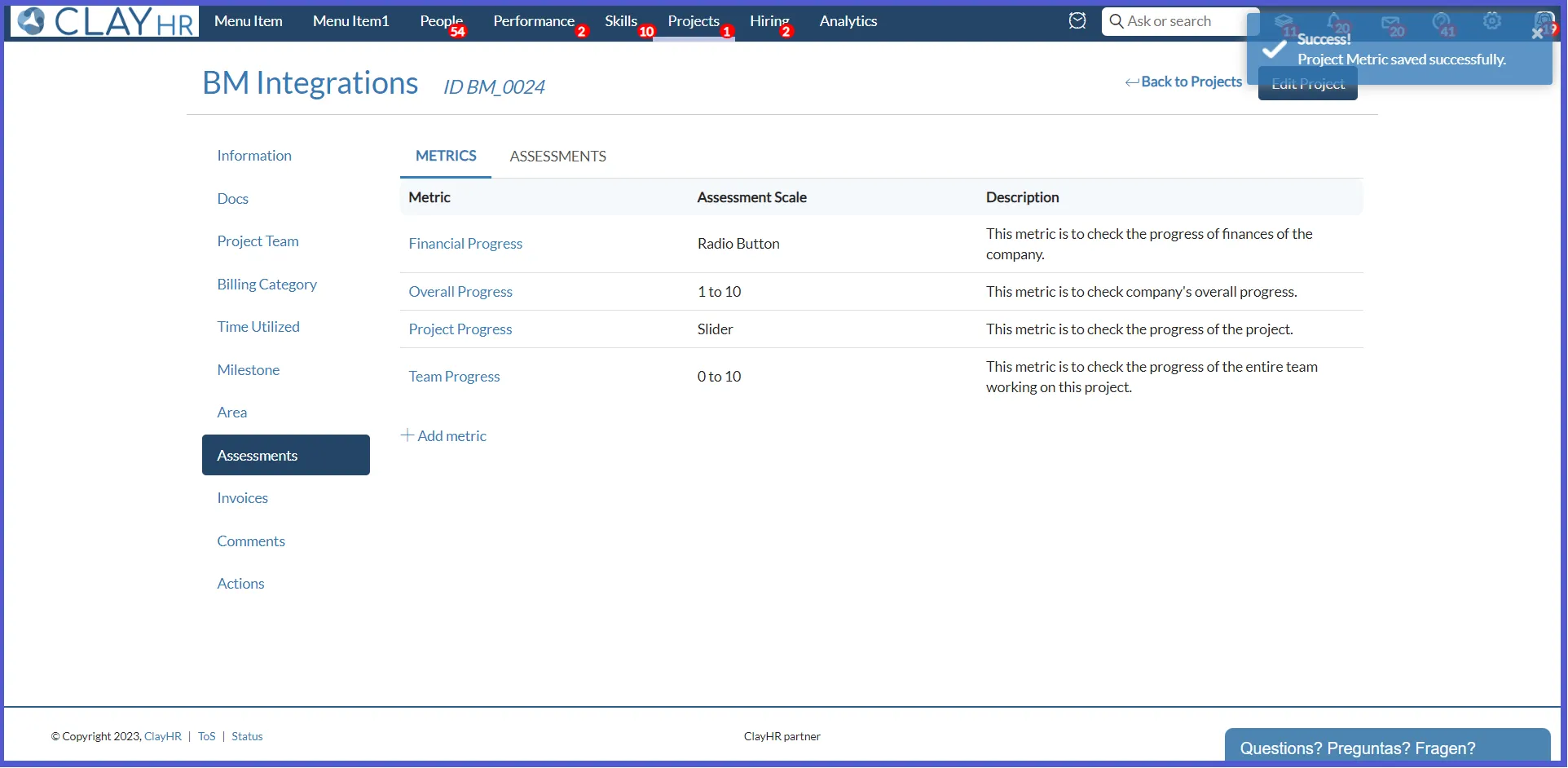
- The saved metrics will now be visible on the “Metrics” home page.

How to add Assessments
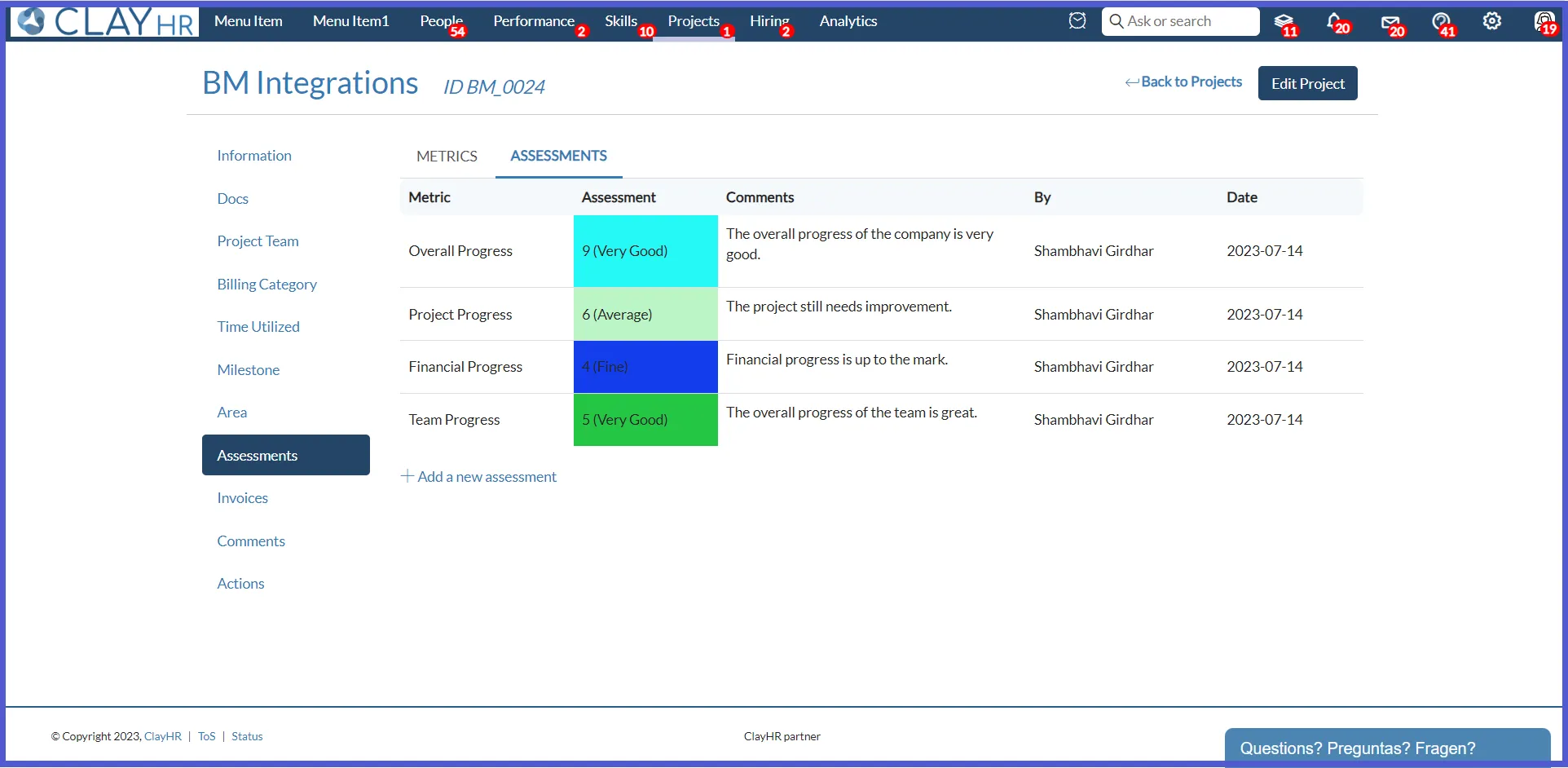
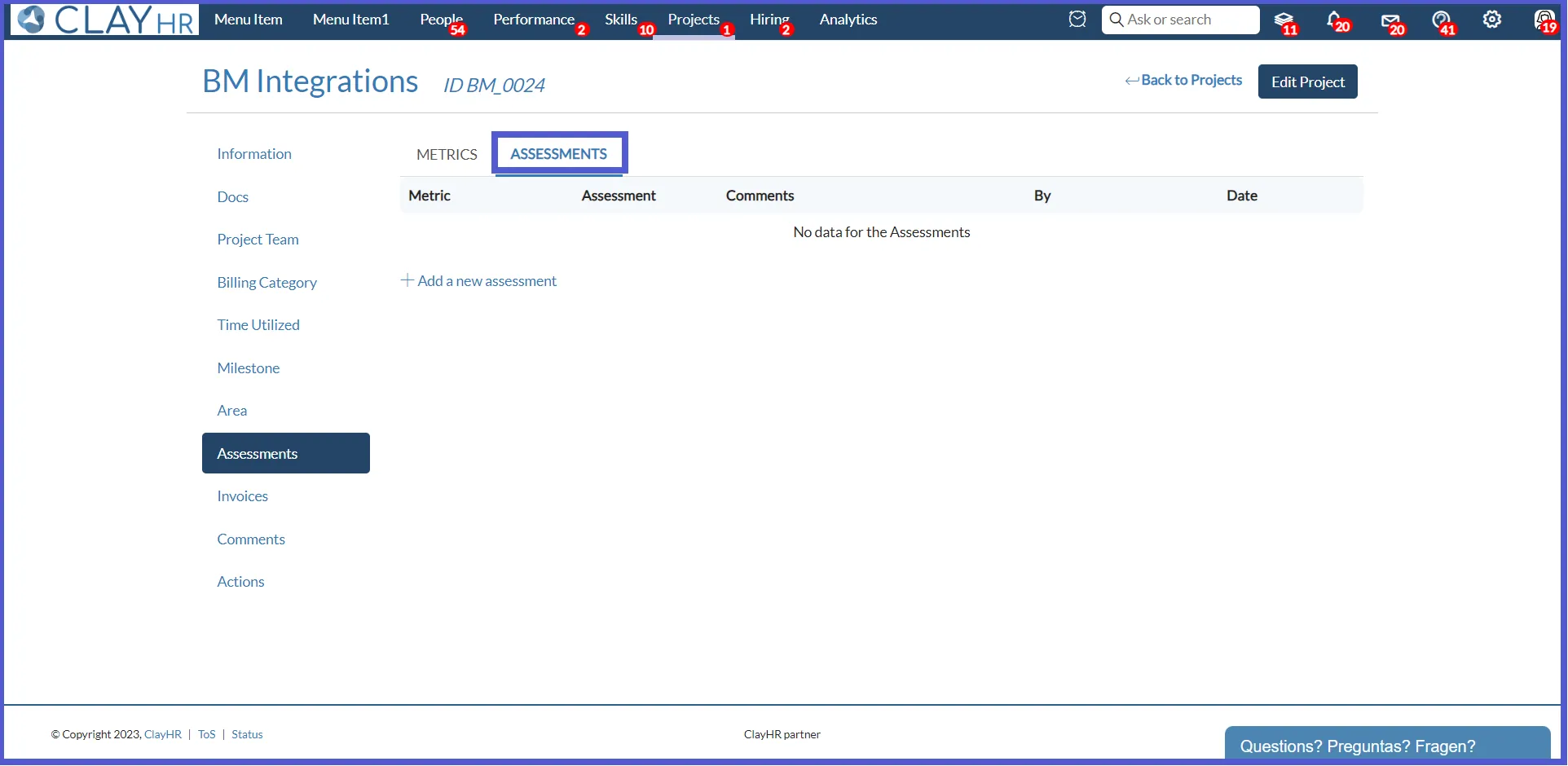
- Click on the “Assessments” tab to create new assessments or view the existing ones.

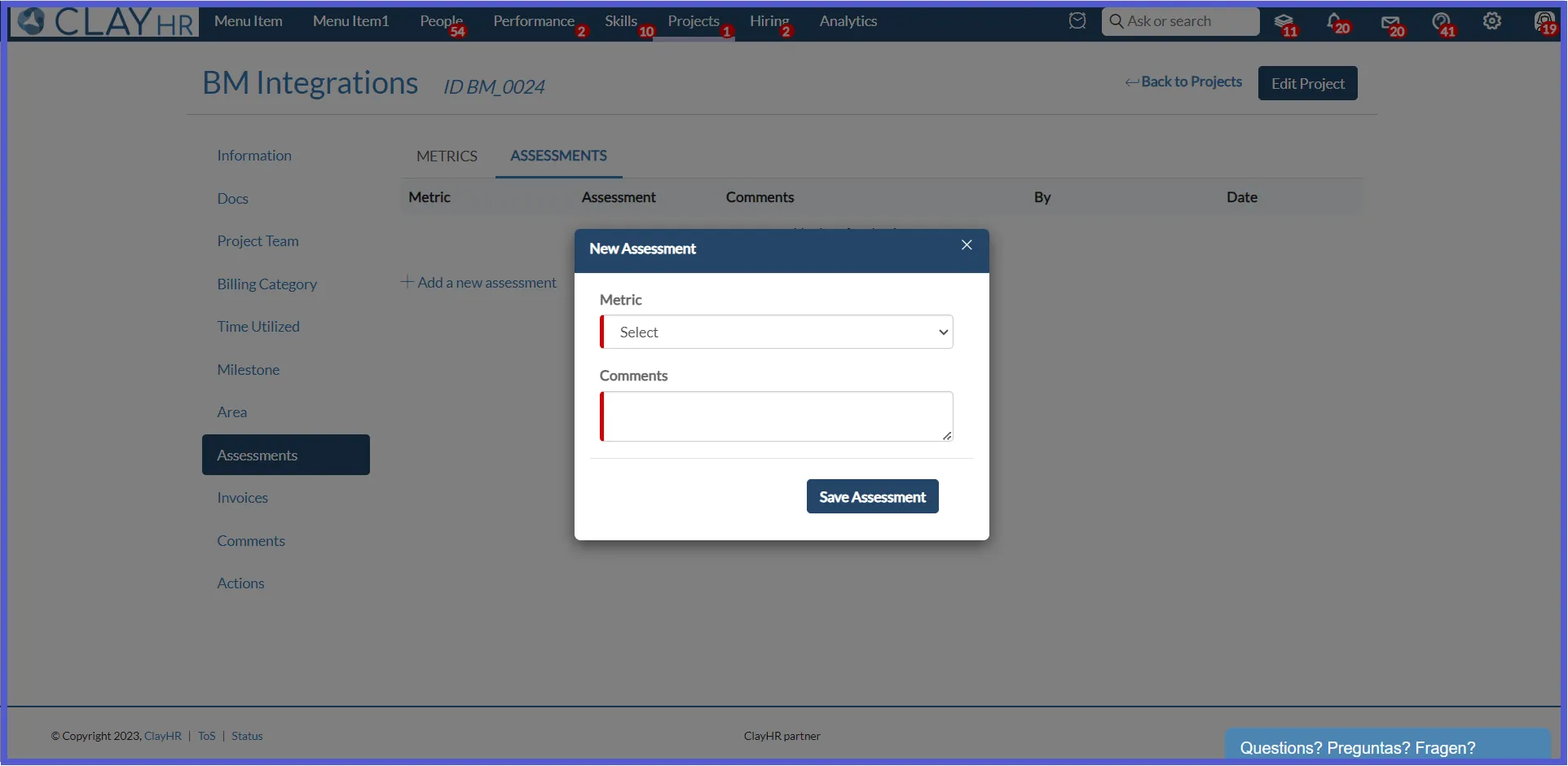
- Click on “+Add a new Assessment” to create a new assessment. A pop-up will appear to add the details.

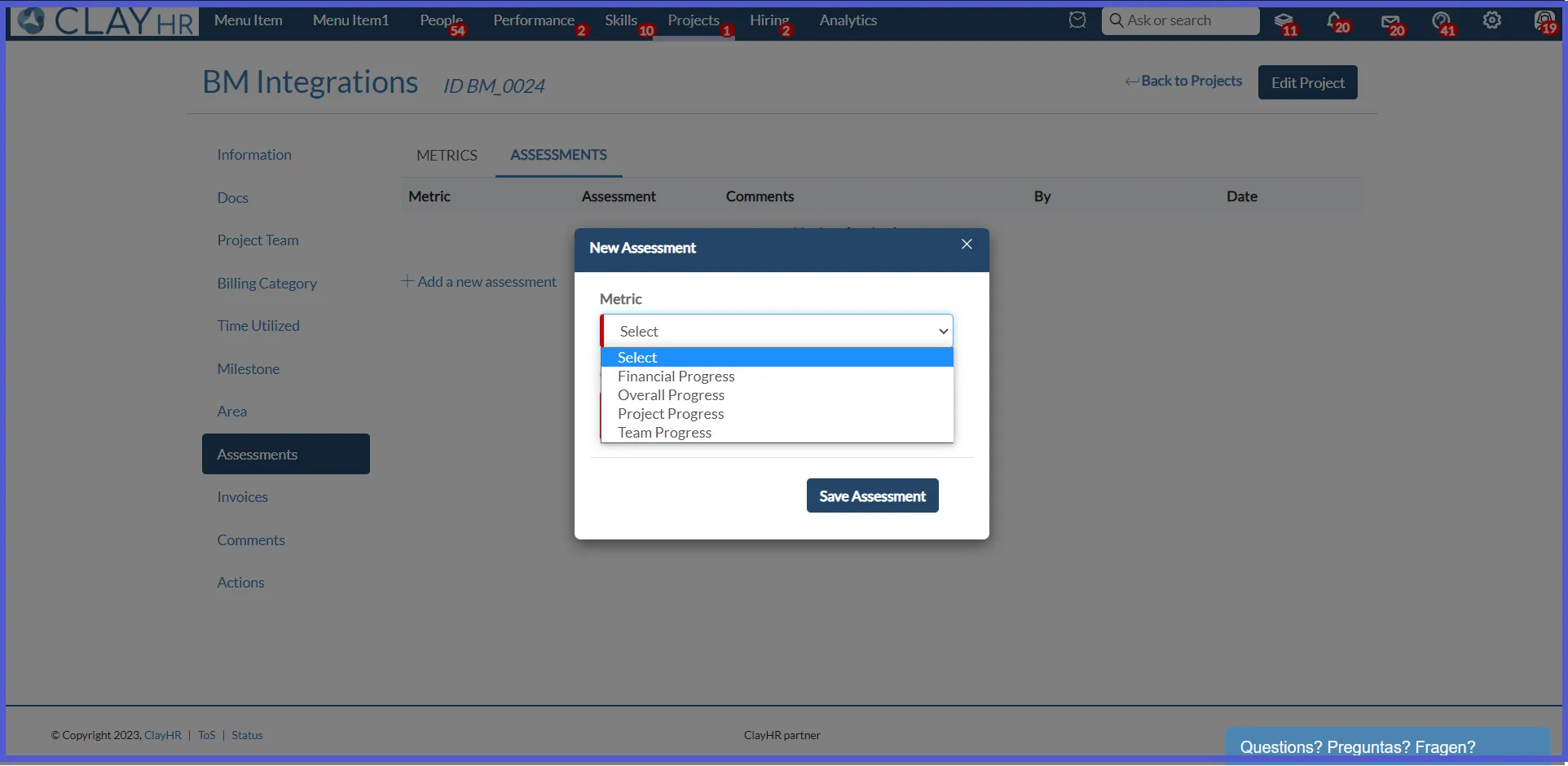
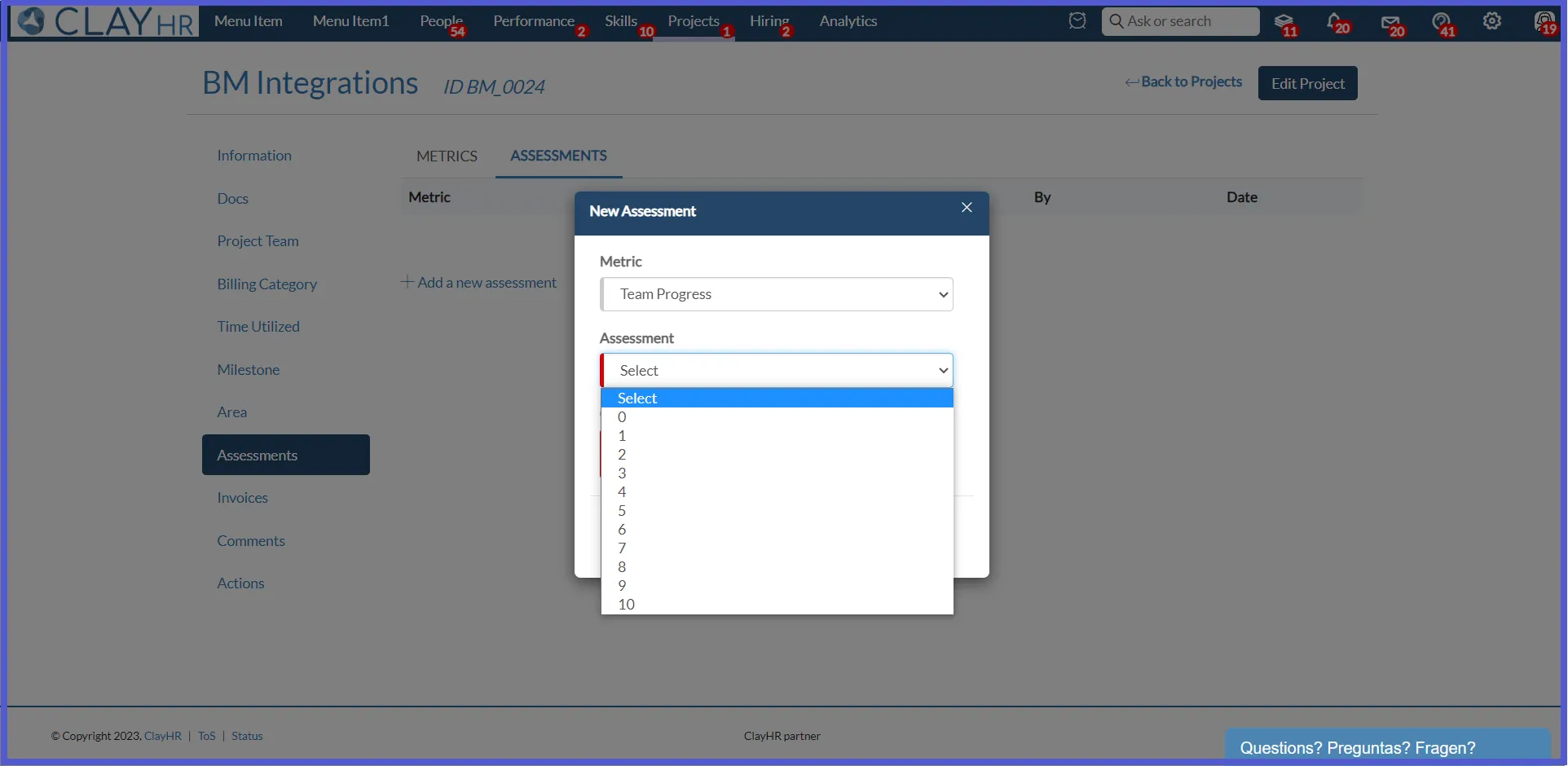
- The metrics defined under the “Metrics” tab will be available in the metrics dropdown. The user can select the appropriate metric for the assessment.

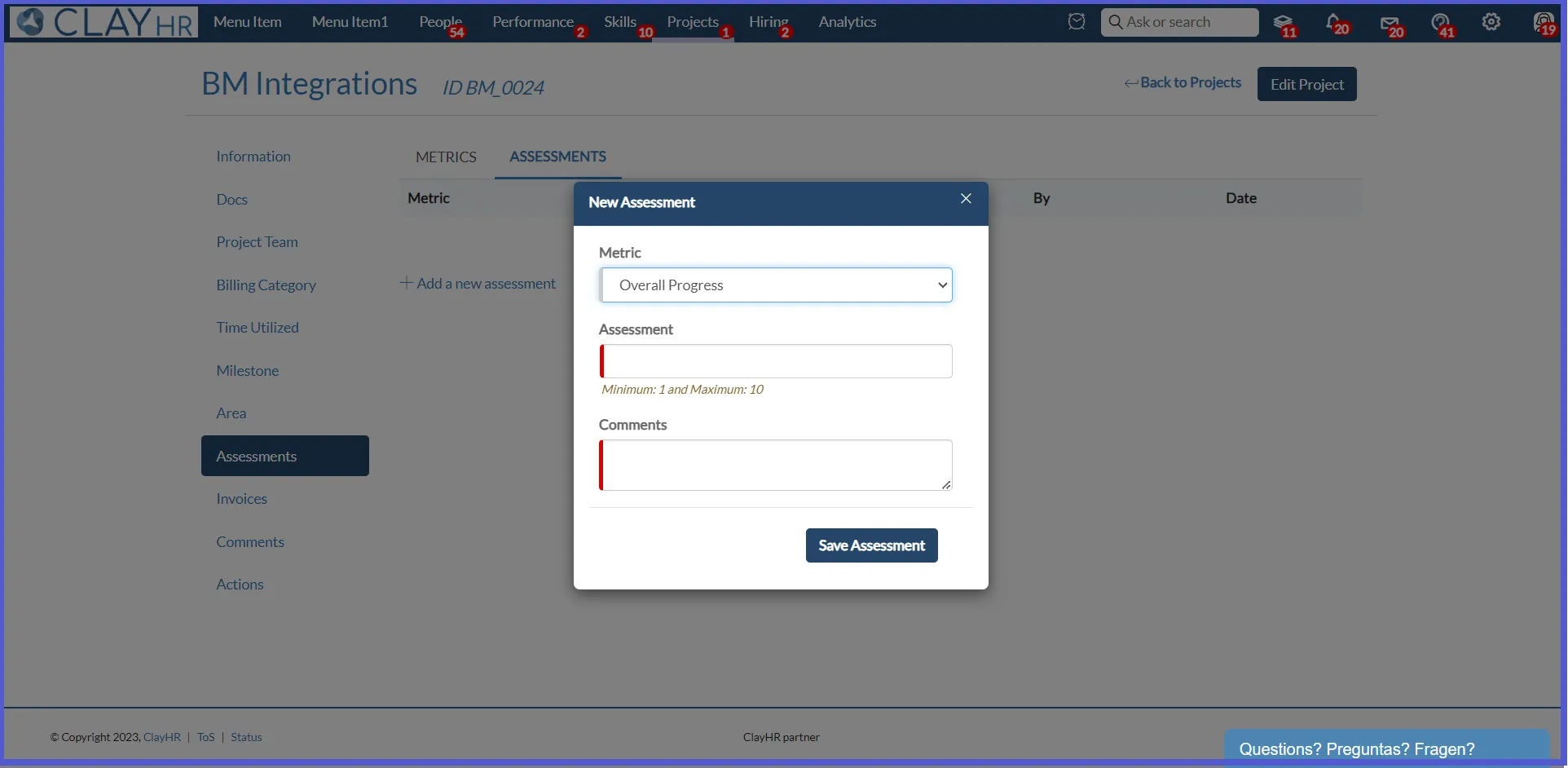
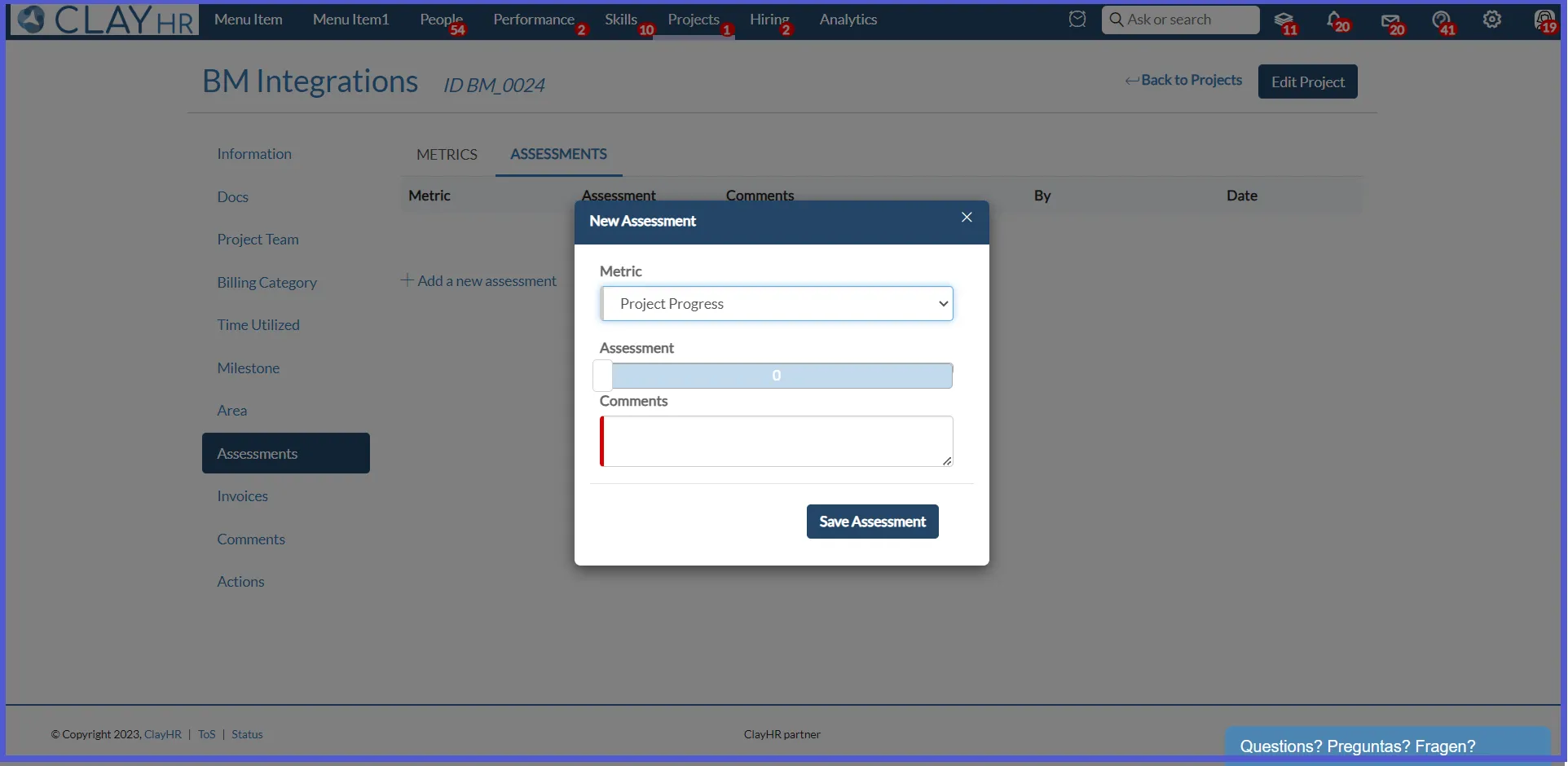
- Depending on the selected metric, the Assessment visualization will appear as a Radio Button/ Dropdown/ Slider/ Text Box.
For eg: For the “Financial Progress” metric, the visualization type of the Assessment scale is set as Radio Button.

For the “Overall Progress” metric, the visualization type of the Assessment Scale is set as TextBox.

For the “Project Progress” metric, the visualization type of the Assessment Scale is set as a Slider.

For the “Team Progress” metric, the visualization type of the Assessment Scale is set as a Dropdown.

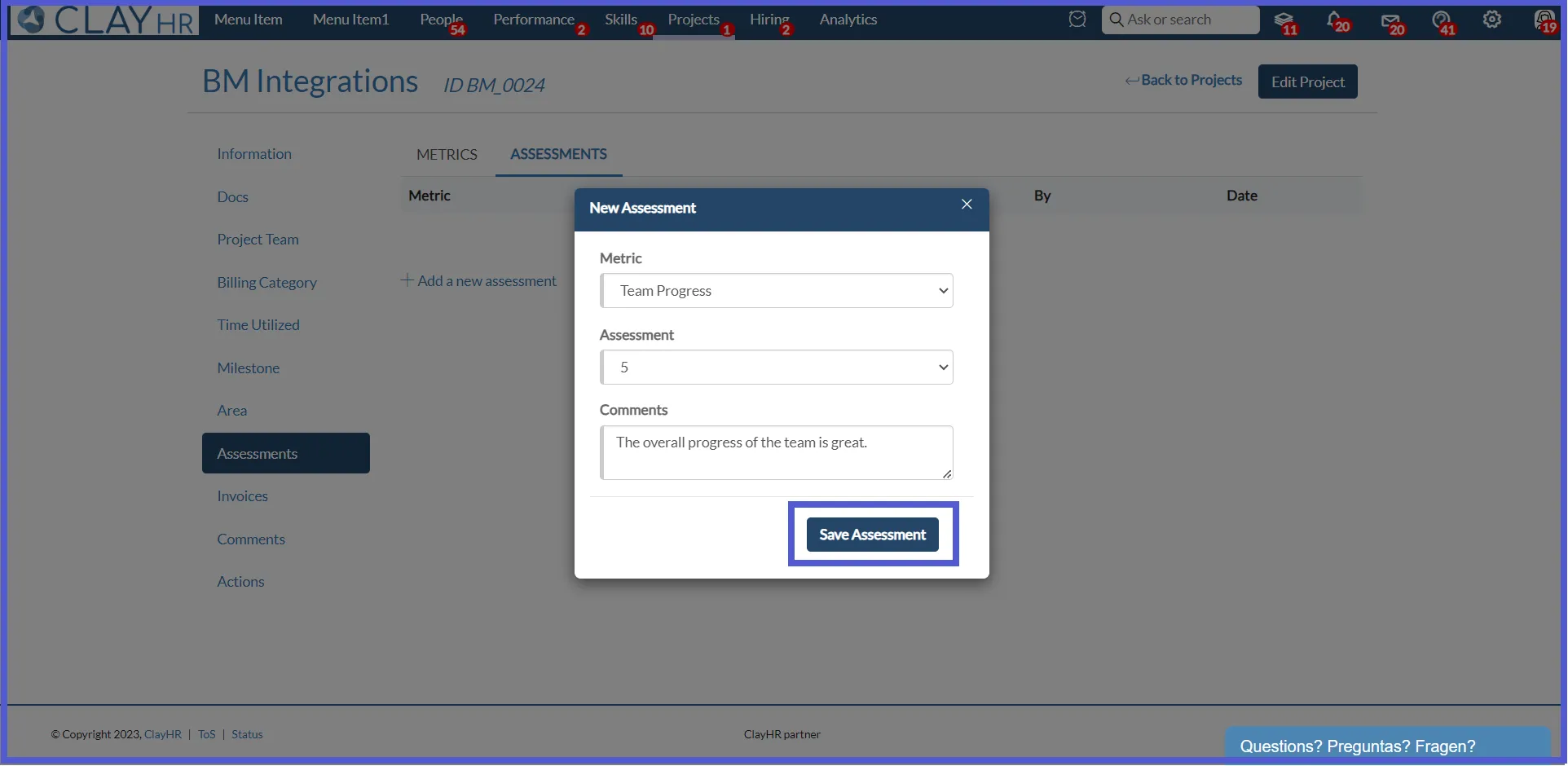
- Based on the provided examples, the Assessment Scale will appear and you can select the assessment accordingly. Save the assessment by clicking the “Save Assessment” button.

- Once saved, the assessments will be displayed on the Assessments view page.