How to use Inspect console?
Web developers frequently log messages to the Console to ensure that their JavaScript is running as required. As a consequence, they can need screenshots to figure out how to solve the problems.
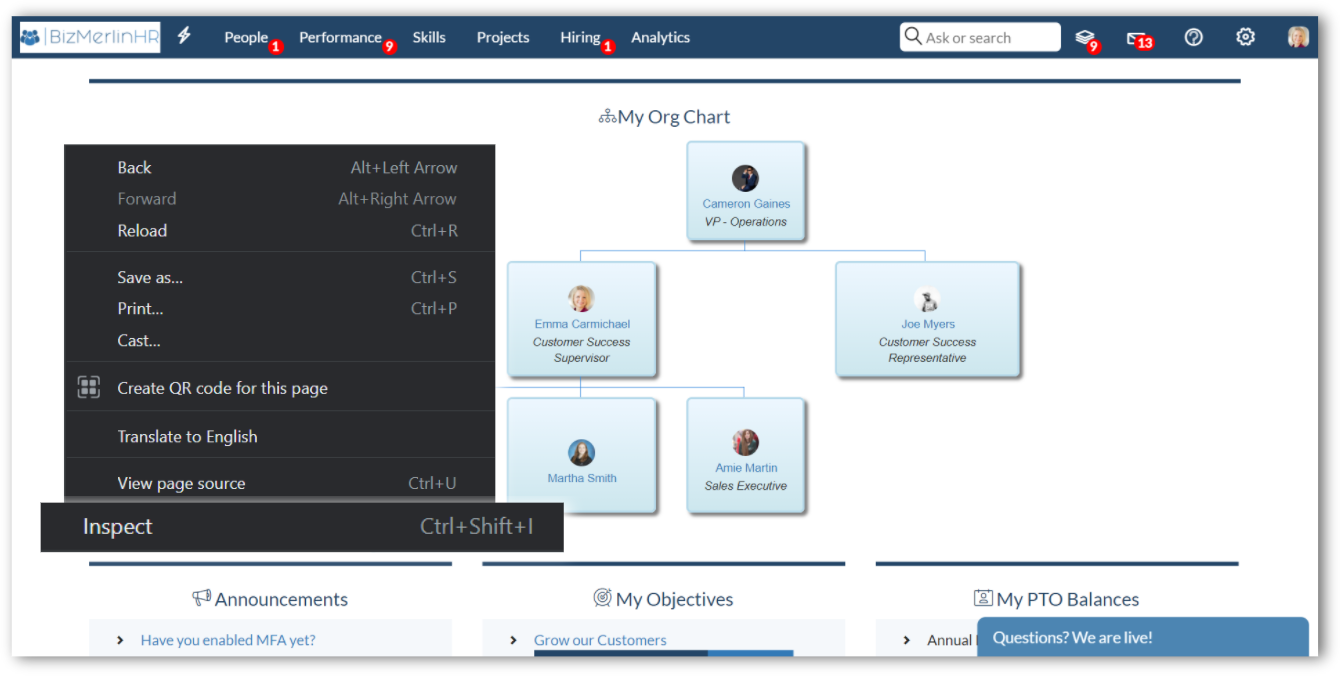
The steps to open Inspect Console are as follows:
- In the browser, go to any page.
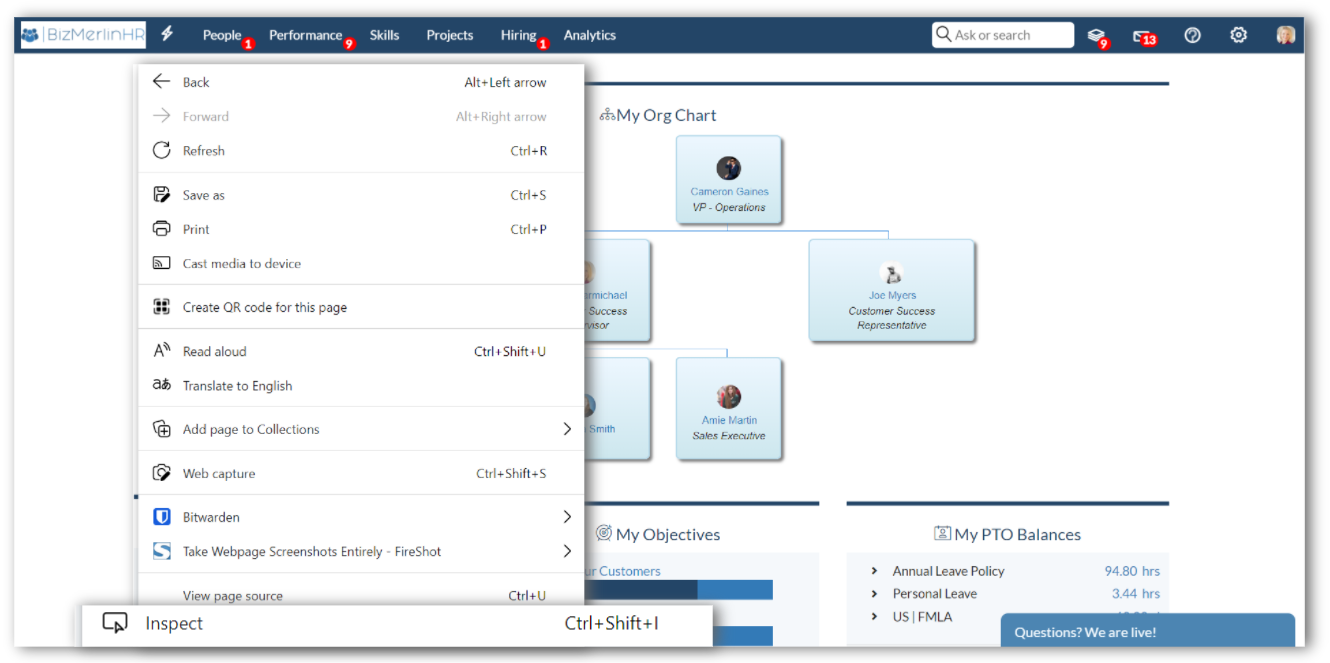
- Right-click on an empty space and select Inspect from the dropdown screen.
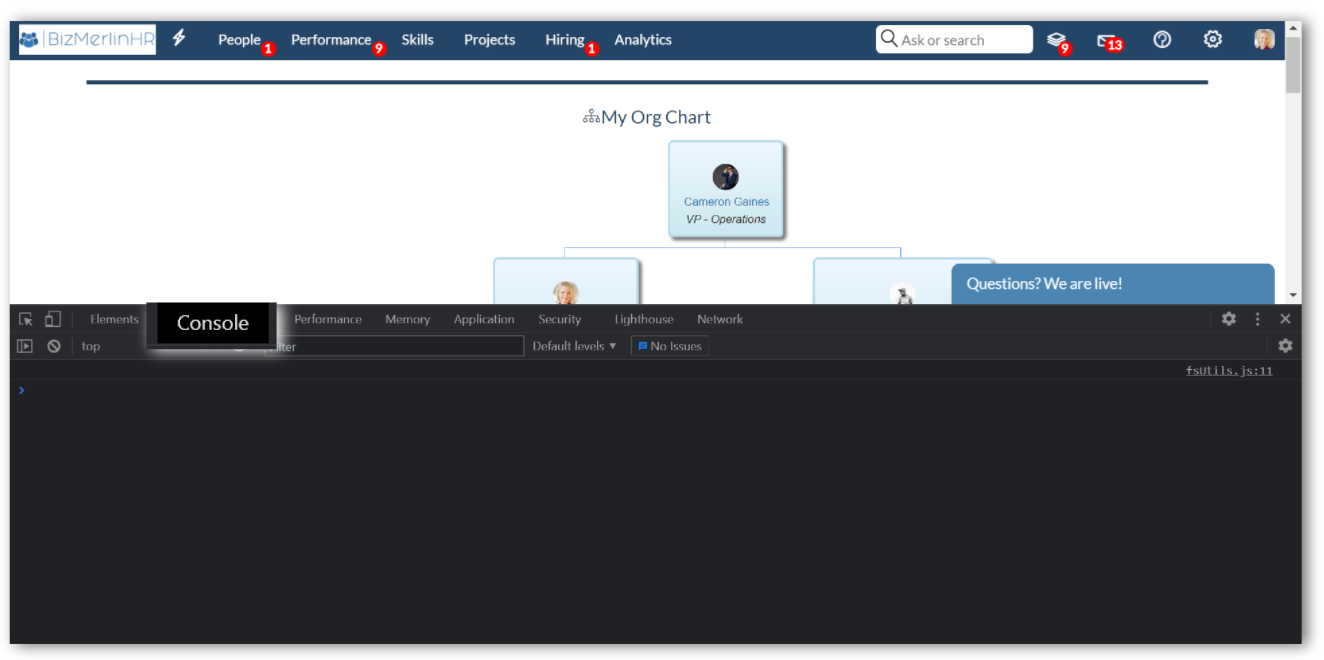
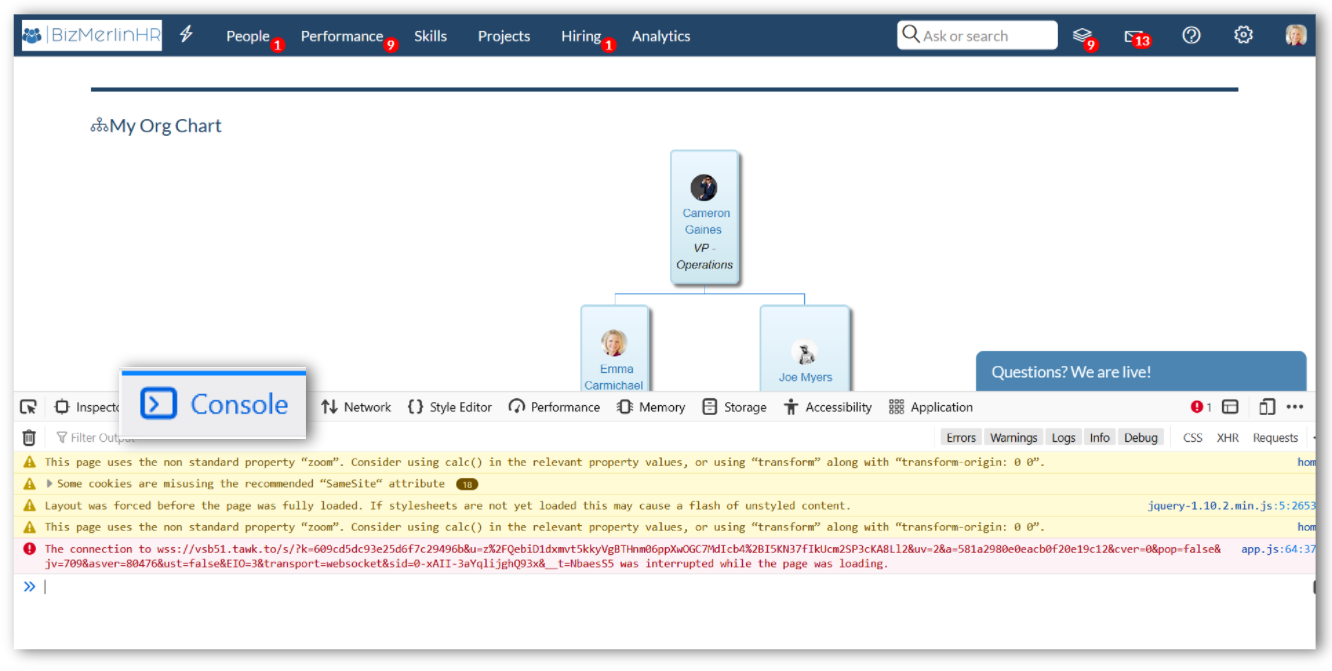
- The warnings and errors can be found by going to the Console tab.
It will display differently in different browsers.
Google Chrome


Mozilla Firefox



Microsoft Edge



Hope this helps :)